Portfolio
I like to say in interviews that “I’ve been doing web design as long as its been a job,” which is a true statement, give or take a year. It’s not all I do, of course. I started in interactive design back when people were still making multimedia CD presentations (albeit right as that was dying off). I’ve done logo design, motion design; even a little animation and video editing. Samples below.
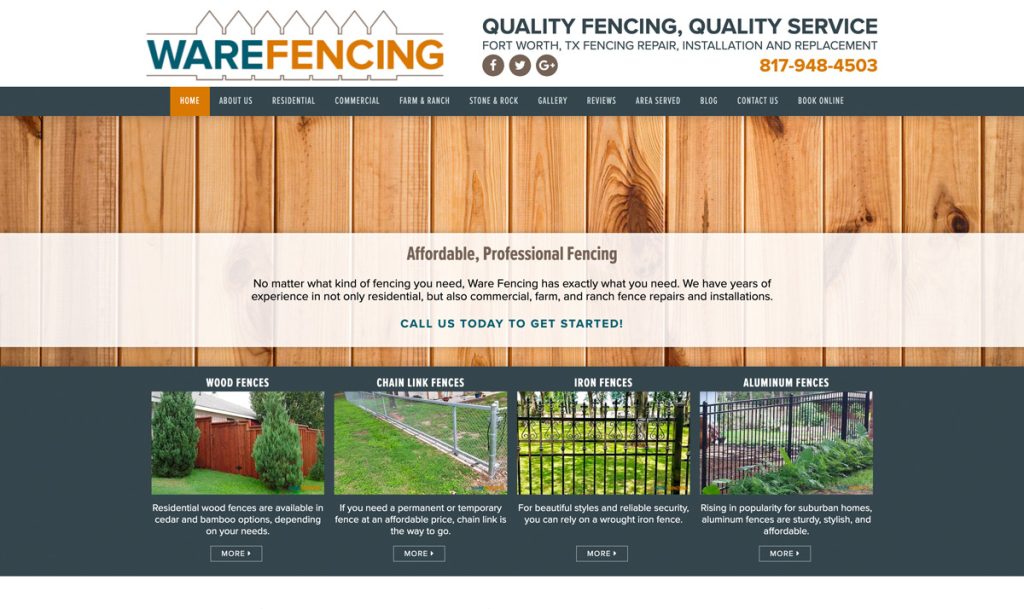
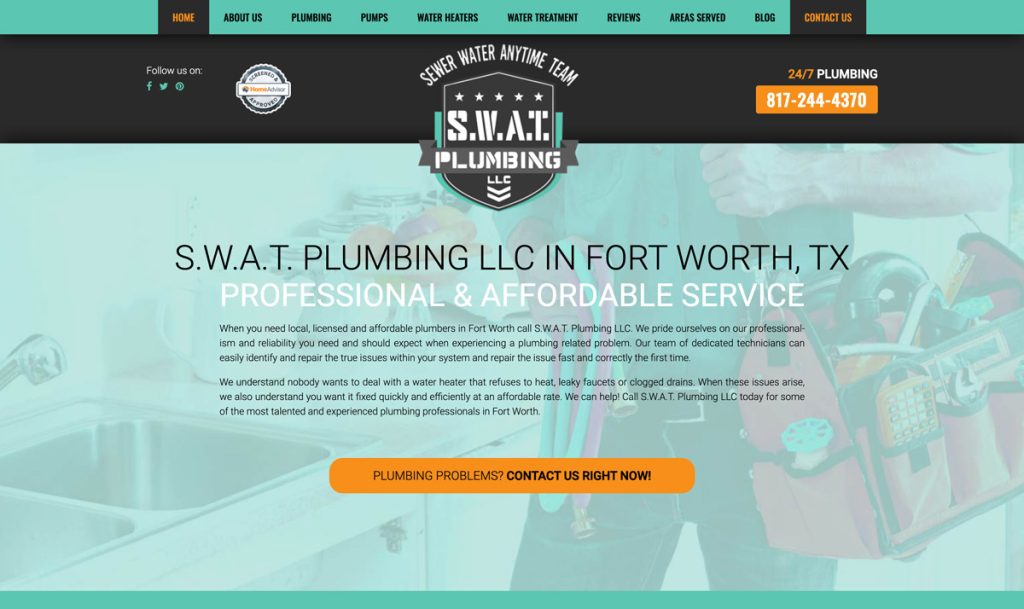
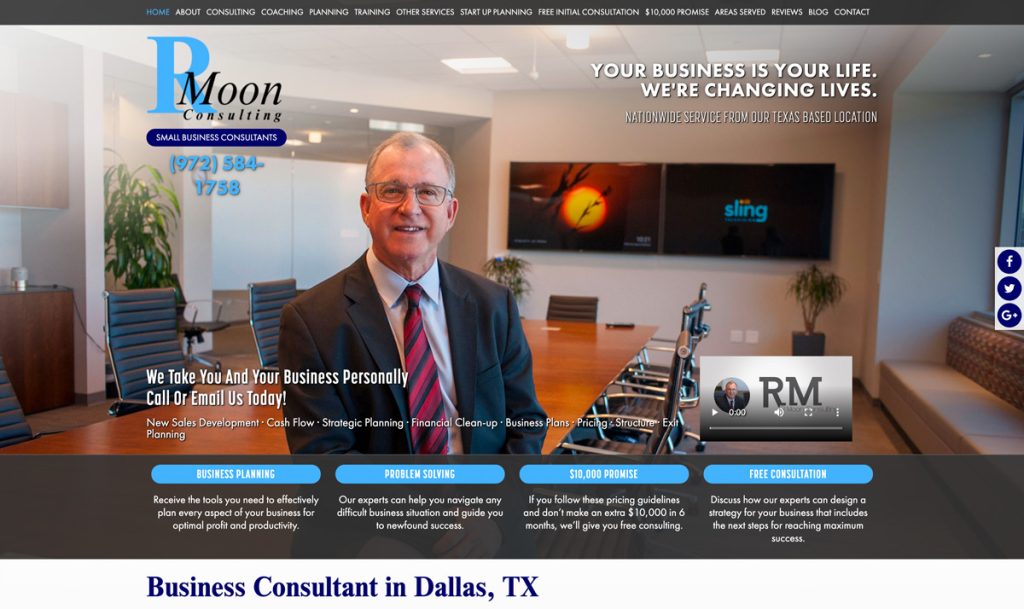
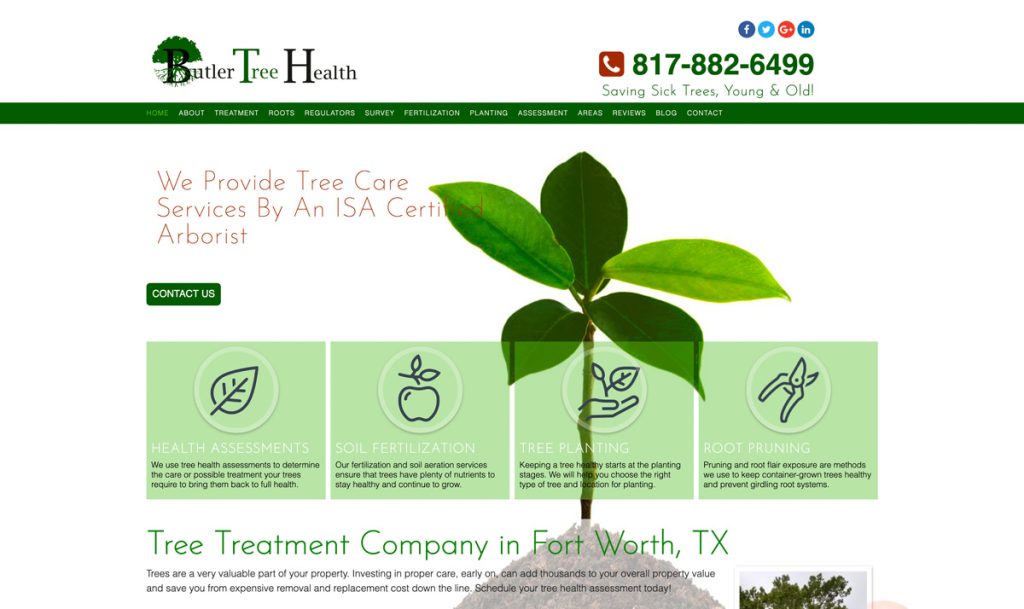
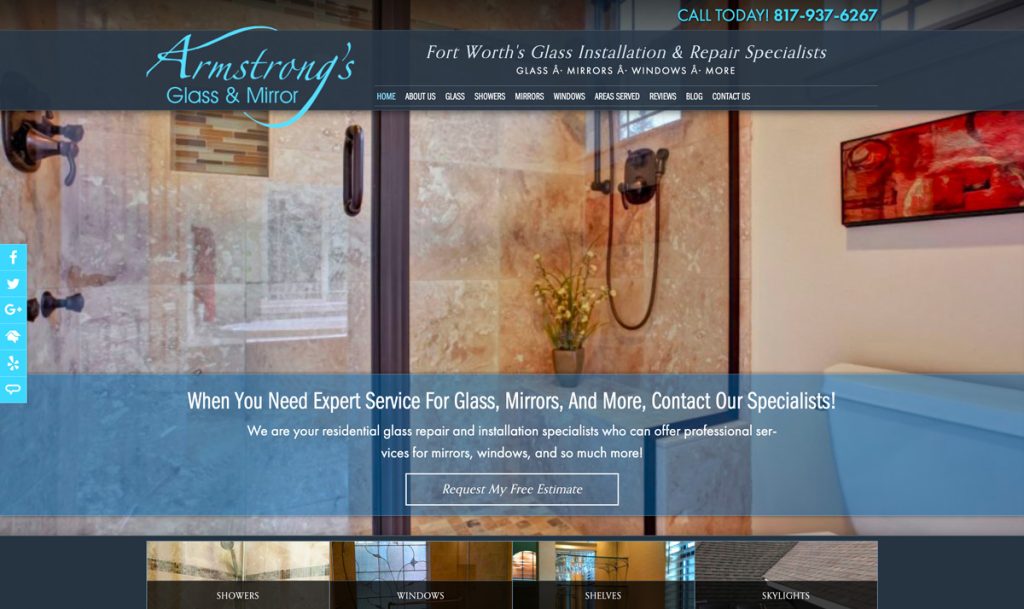
Web Design
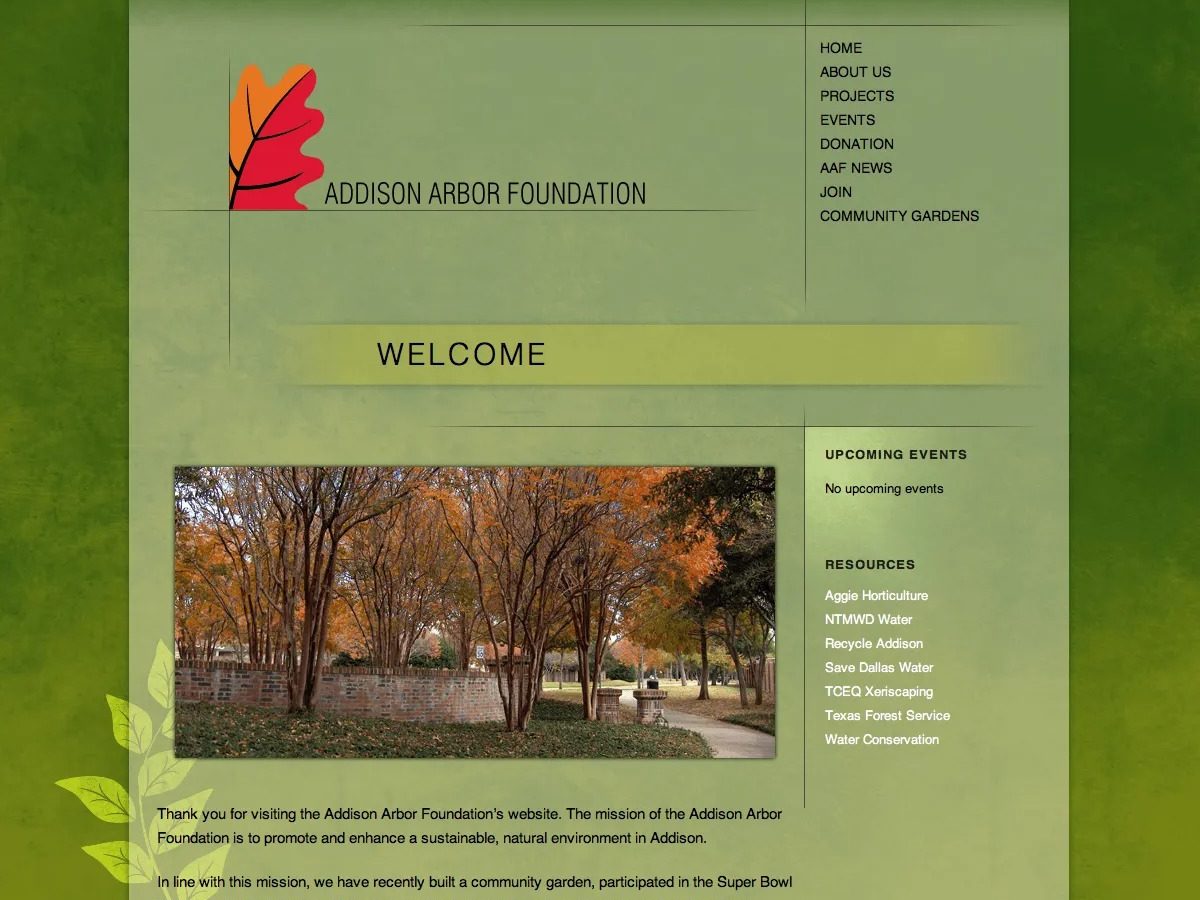
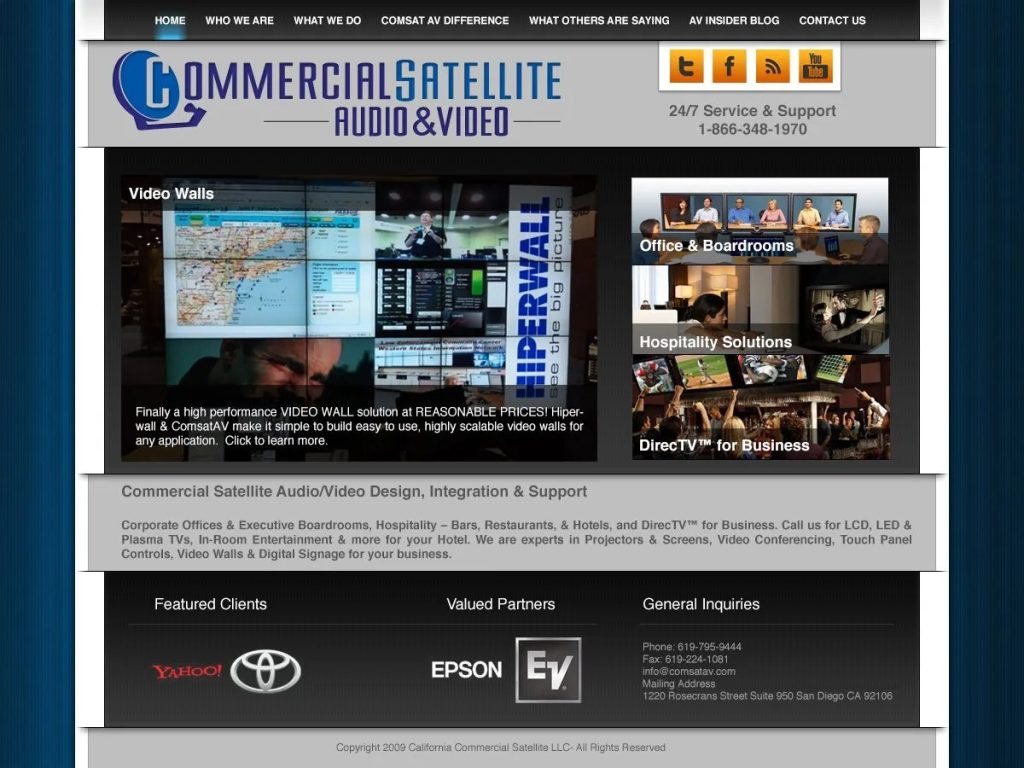
Here you will find screenshots of web design done either by myself or under my auspices in my role as a Creative Director. Many of these exemplify the house style I created in my current position.






Logo Design








Legacy Work
Animation
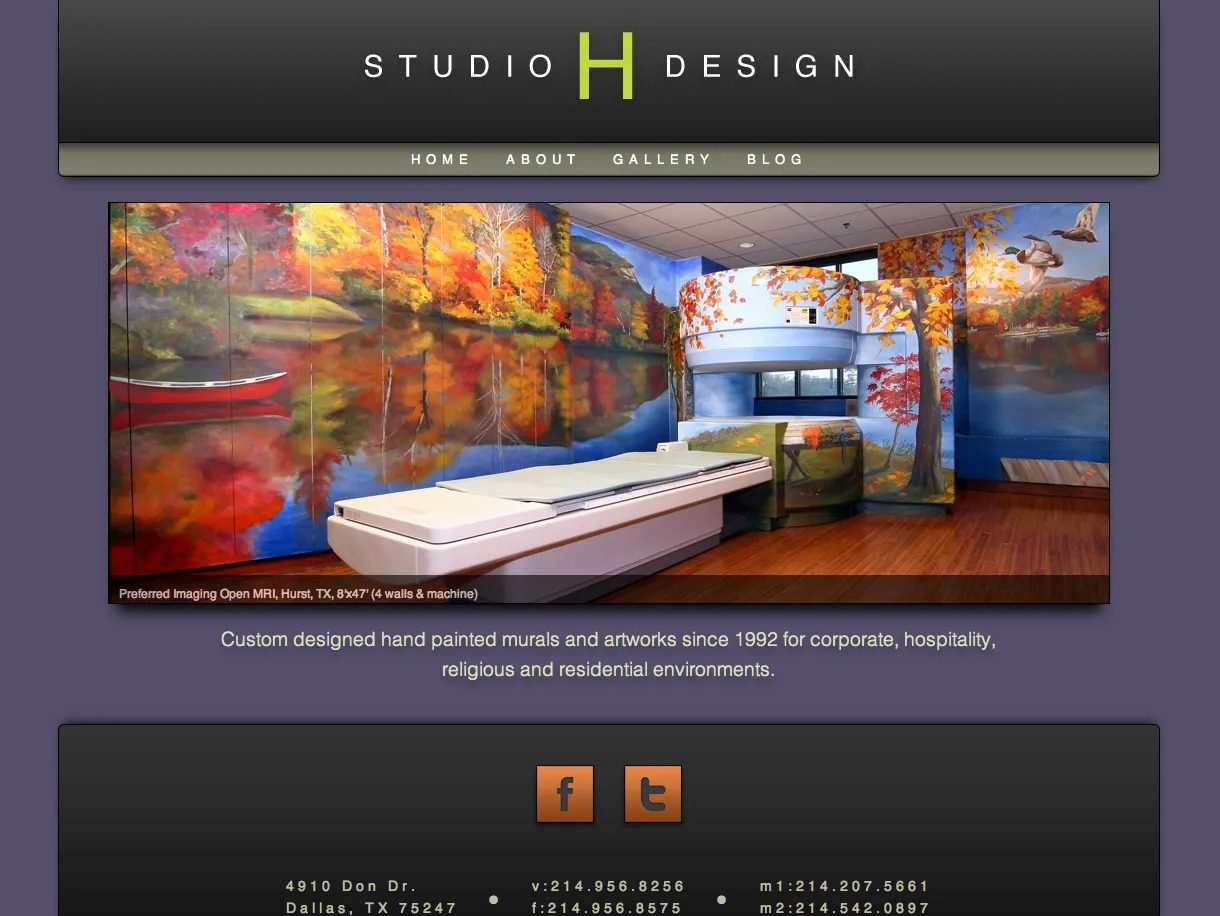
A “paint-in” animation created for Studio H Design, a traditional hand painted mural studio out of Dallas, Tx. If you’ve ever been in a P.F. Chang’s Restaurant, you’ve seen their work. I created this using Corel Painter. I took their works and traced in the lines with Painter’s cel animation tools, frame by frame. The paint-in is a bit of a fake. I used masking tools to mask out the whole piece then un-mask it a few strokes per frame, which created the illusion of the fast paint.
Fine Frog Art
The Creation of Frog and the Frog Lisa, respectively. Ribit Production’s Founder had a love of amphibians. On a personal note, The Creation of Frog remains to this day one of my father’s favorites among my work.

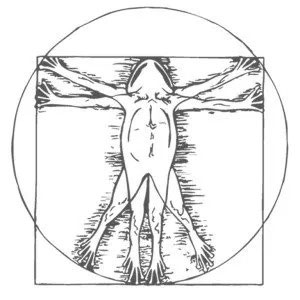
The Concept
I created a branding campaign for Ribit Production in 1999 based in the image at right, a sketch done for them by an earlier designer; used only in a single brochure. Taking the concept of inserting frog figures into classic works and running with it, we created a series of Photoshop illustrations called “Fine Frog Art”. Above you can see two examples of the series I created personally.
Old School Web Design
A brief selection of sweet 90s and early 2000’s web design. Lots of shadows, weird shapes, gradients and textures. A simpler time.




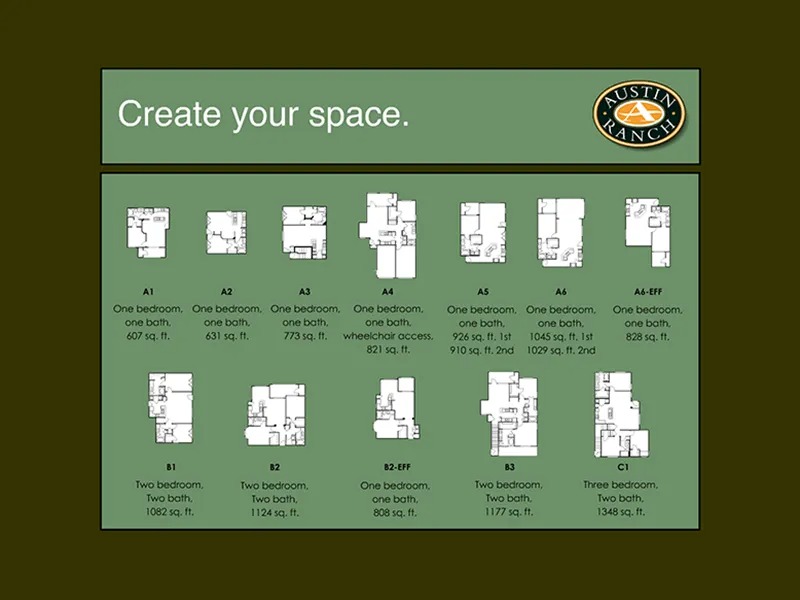
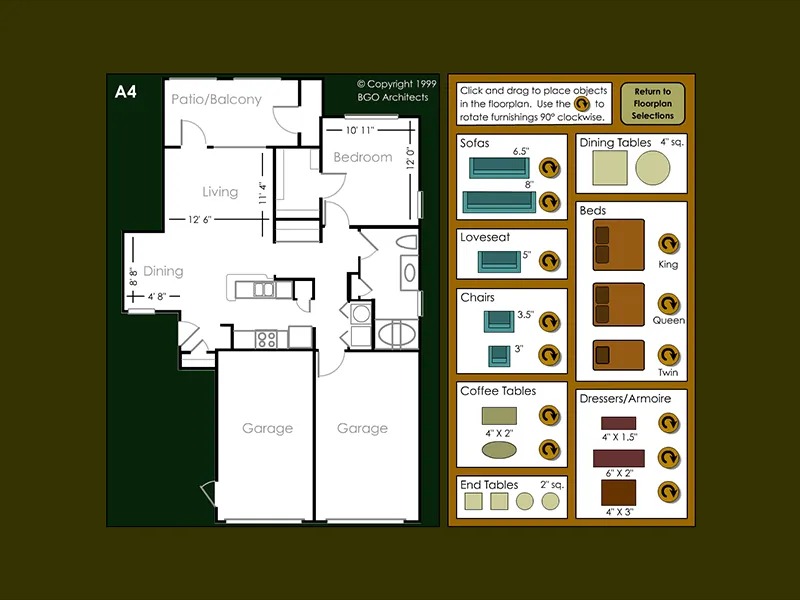
Space Designer
Pushing the envelope…20 years ago
Way back in 1999, I was tasked with creating a web site for a high-end apartment community development. One feature I created was the Space Designer, a virtual top-down layout designer for one’s apartment space. At the time, apartment websites would simply have static floorpans listed, so I took things a step further. A visitor could pick the floorpan they preferred, then drag and drop small furniture objects to design their space. Features like this are commonplace today, but in ’99 it was unheard of on the web.
This was created using Flash. As an amusing historical footnote, Macromedia, the original developer of the Flash platform, had upgraded Flash to version 4 literally one week before I pitched this idea. Version 4 was the version that added the drag-and-drop objects feature. However, Macromedia’s documentation on the feature was nonexistent. After taking the time to design the overall look and develop the graphic assets, I had to spend nearly 3 weeks to piece together and reverse-engineer the scripting needed to make the feature work. Macromedia’s support was no help at all, their techs had no idea how to use it either!